NỘI DUNG BÀI VIẾT
Tại sao cần tích hợp chat Zalo vào website của bạn ?
- Kết nối và chăm sóc khách hàng thông qua Zalo Live Chat trên website của web.
- Tiếp tục kết nối với khách hàng trên Zalo cá nhân khi khách hàng không còn trên website.
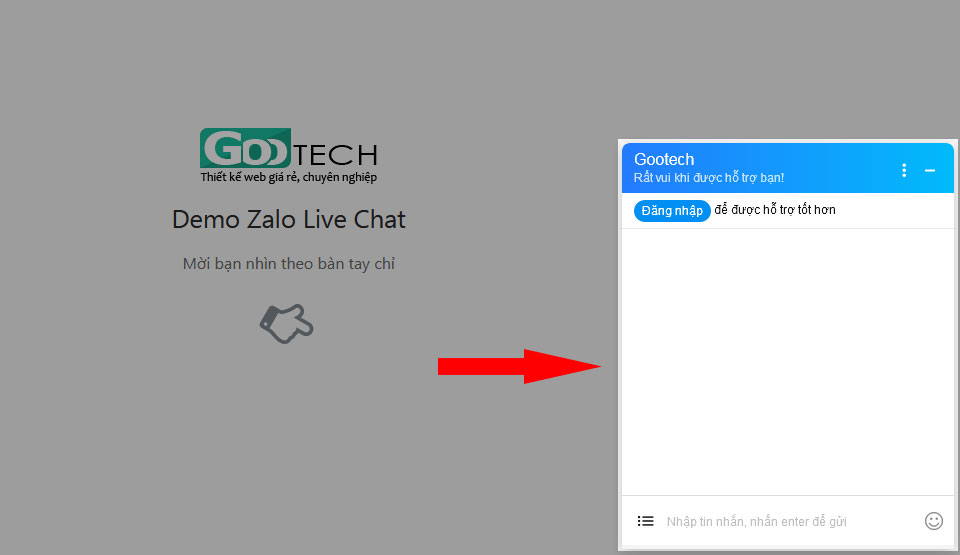
Kết quả sau khi nhúng chát Zalo vào website:

→ Bạn xem demo tại đây.
Ok, Bây giờ Gootech hướng dẫn bạn tích hợp Zalo vào web:
Bước 1: Tạo 1 Zalo Official.
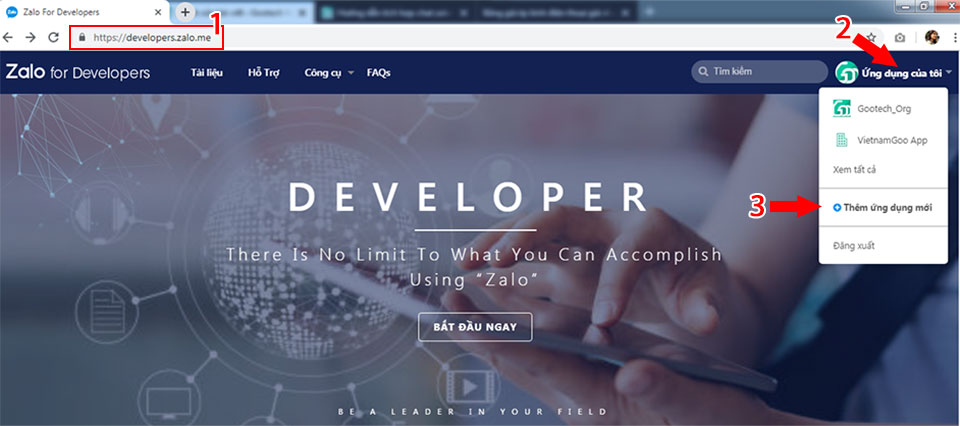
Vào https://developers.zalo.me, bạn hãy đăng nhập vào bằng tài khoản Zalo. Sau khi đăng nhập, Click vào “Ứng dụng của tôi” → “Thêm ứng dụng mới” (Hình 1).

Bước 2: Lấy mã nhúng
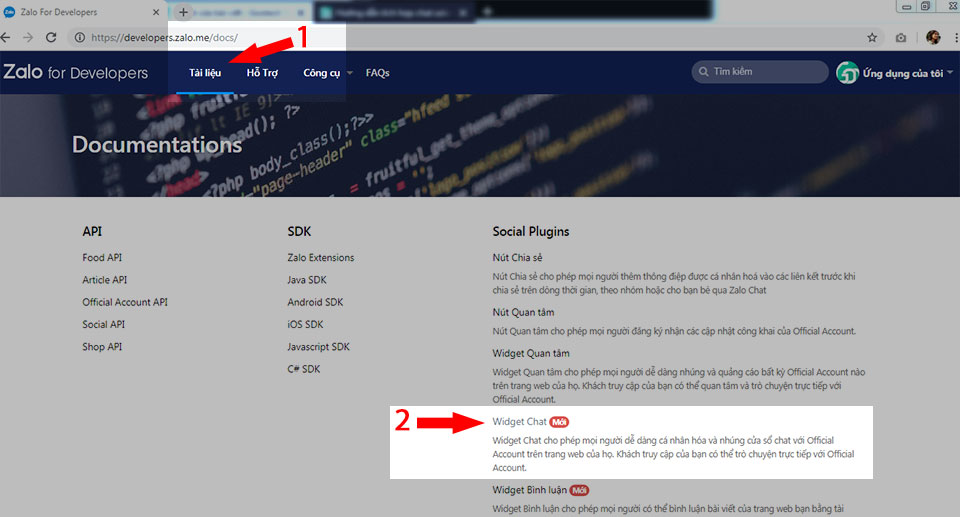
Từ “Menu” → Click vào “Tài liệu” → “Widget Chat” (như Hình 2).
Hoặc bạn click link này: https://developers.zalo.me/docs/social/zalo-chat-widget

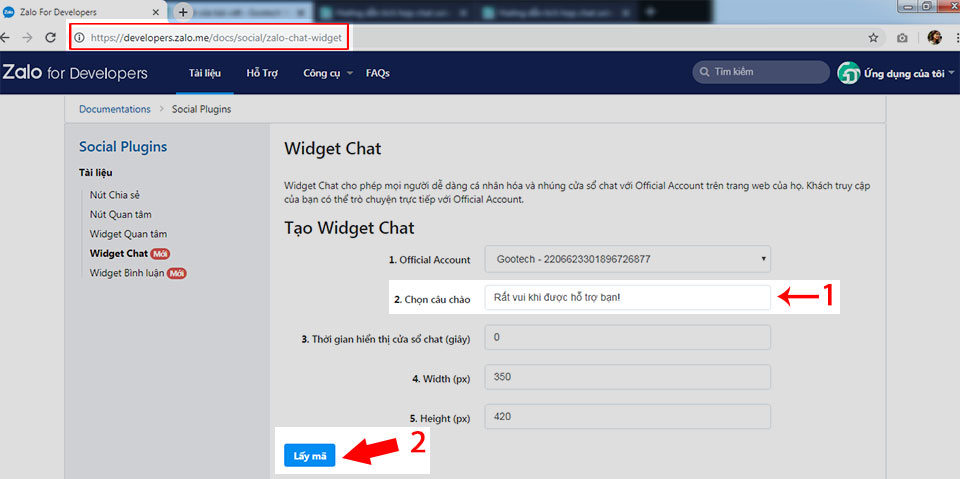
Cấu hình: câu chào hỏi và một số cấu hình khác → Click copy “Mã code” (xem Hình 3)

Bước 3: Chèn mã Chat Zalo vào website của bạn.
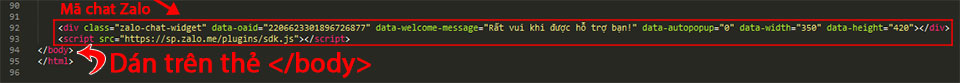
Copy đoạn mã mà Zalo cung cấp, bạn dán vào website của mình, dán vào phía trên thẻ đóng </body> và lưu lại, xoá cache website và xem kết quả nhé!

Báo giá thiết kế website trọn gói tại Gootech. Mời bạn tham khảo!